
Heroes Assemble
WP Team Showcase Plugin
Heroes Assemble User Guide
Before You Begin
Welcome to the comprehensive and easy to use user guide for Heroes Assemble Plugin.
- This guide covers almost all the elements you need to know about Heroes Assemble Plugin. You should read through everything first before you start installing and running the plugin.
- Each sections comes with illustrative screenshots and comprehensive explanations.
- This guide is designed to be read “step-by-step”, from start to finish.
How to Ask for Support
If you need any support or have any questions regarding Heroes Assemble Plugin, feel free to contact me via helpdesk support system.
Remember to include your purchase code for verification purpose.
Installing the Plugin
First, login into your WordPress admin dashboard.

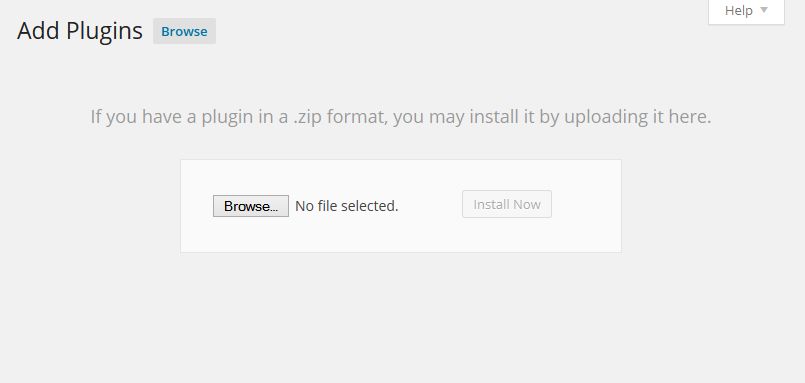
Next, go to Plugins > Add New. Then, select the zipped plugin file (layers-heroes-assemble.zip) and press install now.

Once you’ve successfully installed the plugin into your WP site, proceed to activate the plugin.

Add Your First Hero
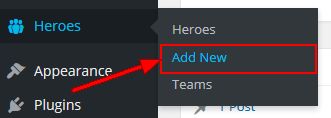
To add a new hero, simply go to Heroes > Add New.

1. Give your hero a name.

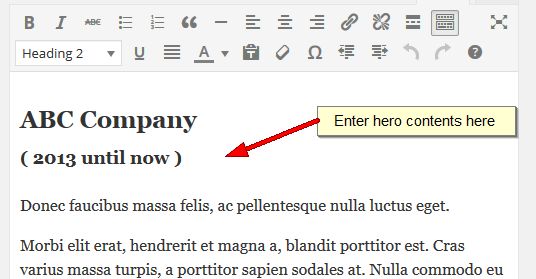
2. Add contents to the hero.

Everything entered here will show in the modal:

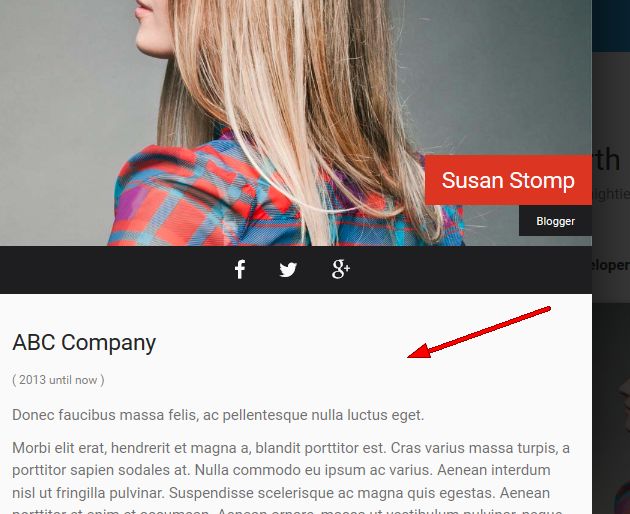
3. Insert the hero’s excerpt

Excerpt entered here will show in the frontend:

( If no excerpt entered, the plugin will retrieve excerpt from the content section )
4. Add or assign a team to the hero

5. Add a picture to hero.

For optimal results, I would suggest you to resize all the pictures into one same size (recommended size: 500 x 500 pixel). That way the grid will show up evenly on the frontend.
6. enter the personal information about the hero.

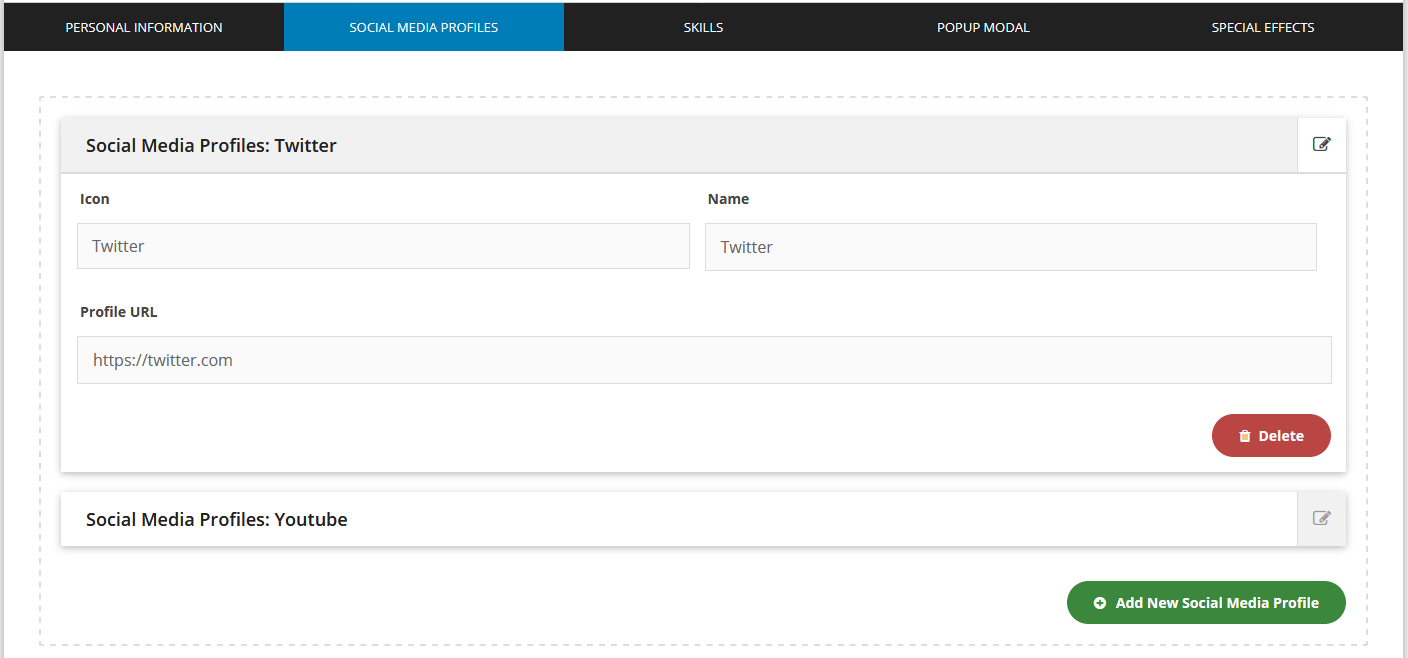
7. enter the social media profile details.

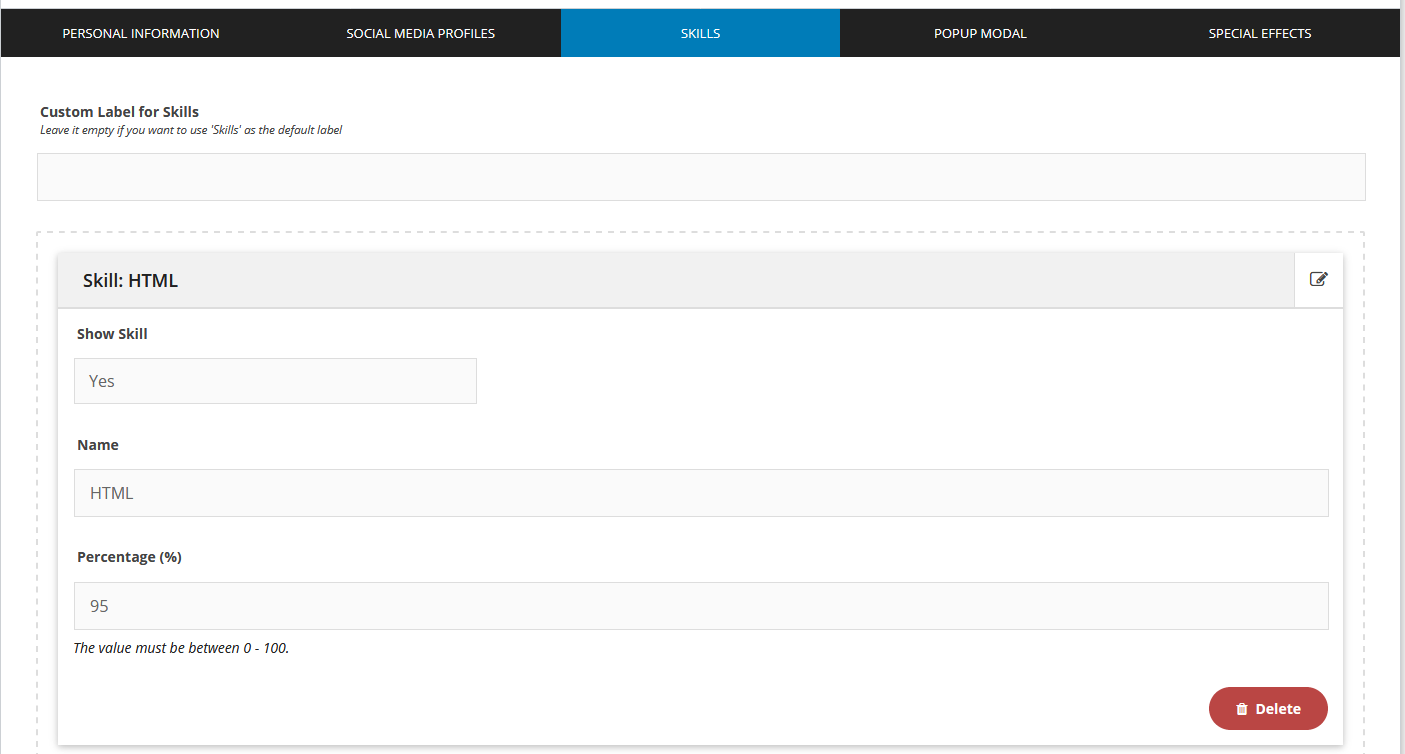
8. Add skills to the hero.

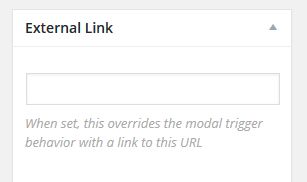
9. (optional) Add external link.
When set, this overrides the modal trigger behavior with a link to the URL entered.

Once you’re done, click Publish to save changes.

Using "Heroes Assemble" shortcode
In order to display all the heroes you’ve created, you’ll need to insert “Heroes Assemble” shortcode into your website.
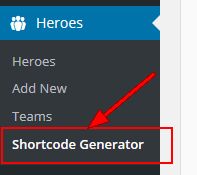
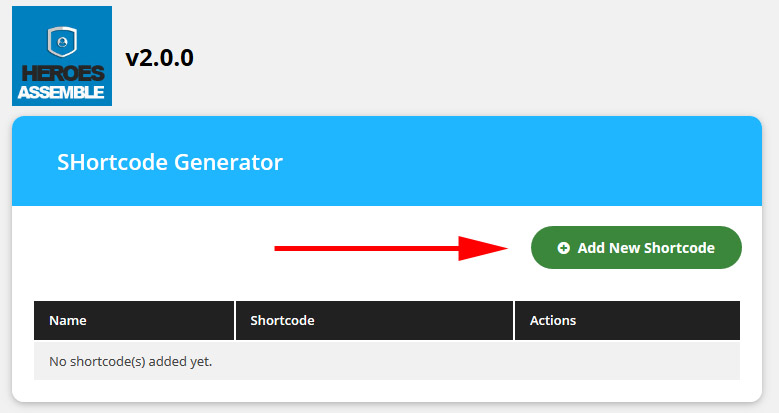
To generate “Heroes Assemble” shortcode, simply login to your WordPress admin dashboard, and then go to Heroes > Shortcode Generator.

To add a shortcode, simply click the Add New Shortcode button.

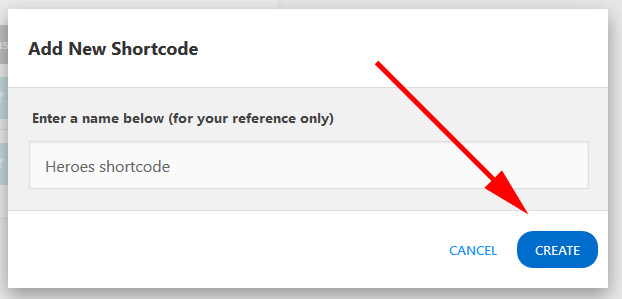
Next, insert a name, and then hit Create button.

Once a new shortcode has been created, hit the Edit button to start edit your shortcode settings.

The Edit Shortcode page is splitted to five sections: General, Query, Display Settings, Team Filtering Settings, Modal Settings.
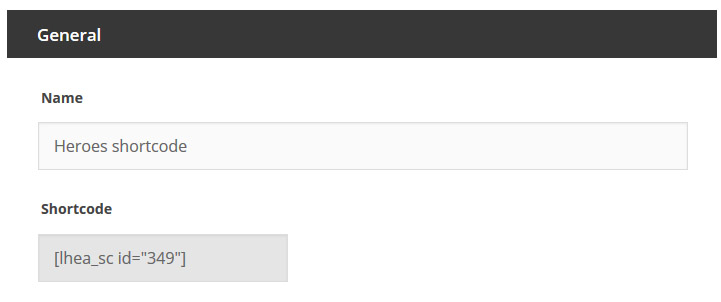
General Section

In this section, you can change the name of the shortcode (This is for your reference only so you can name it whatever you want), as well as retrieving the Heroes Assemble shortcode – which you can insert into any posts, pages, or any other place that support shortcode.
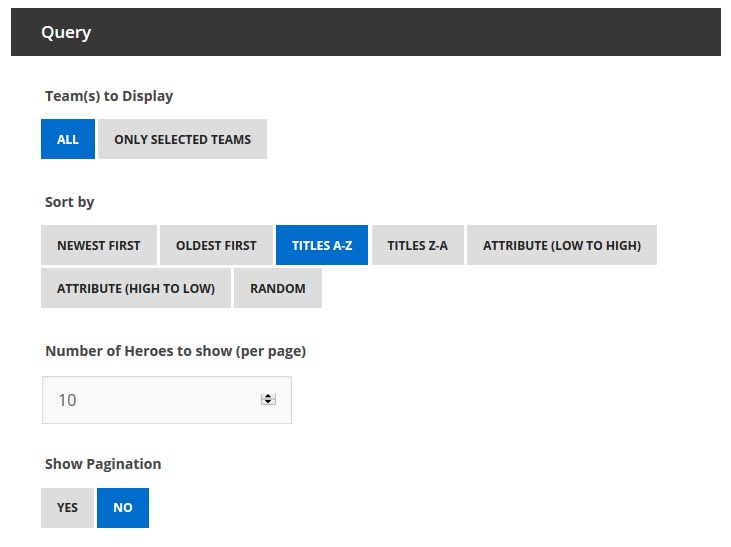
Query Section

Here you can configure your heroes query to fit your needs. This includes limit the query to certain team(s), setup the sorting direction, how many heroes to show (per page), as well as whether or not to use pagination.
What is Sort By – Attribute?
If you look at each hero edit page, you would notice there is a widget called “Post Attribute” on the right side.

You can insert any number into the Order field. Then, select Attribute as your Sort By option in your shortcode, and the system will sort your heroes query according to the number you inserted into the Order field.
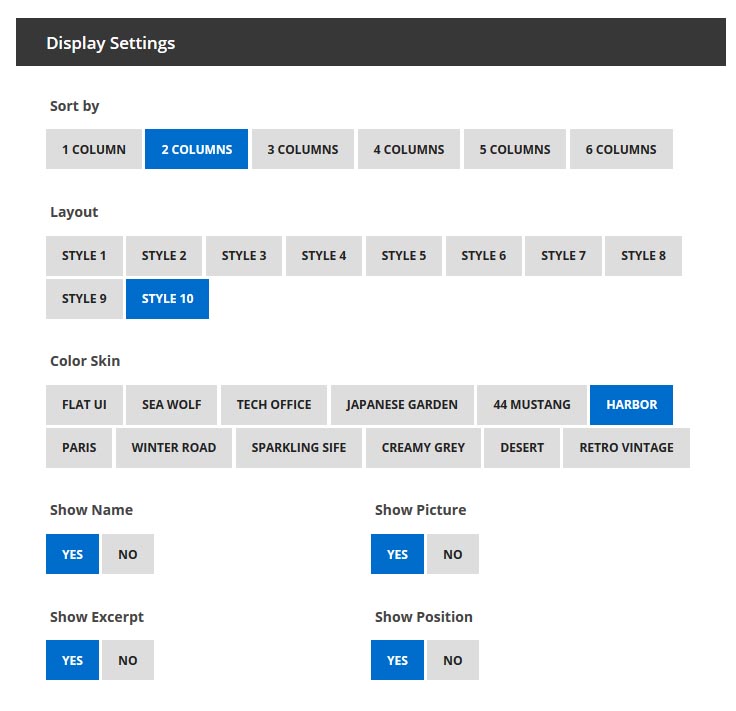
Display Settings Section

Here you can customize the looks and feel of each heroes.
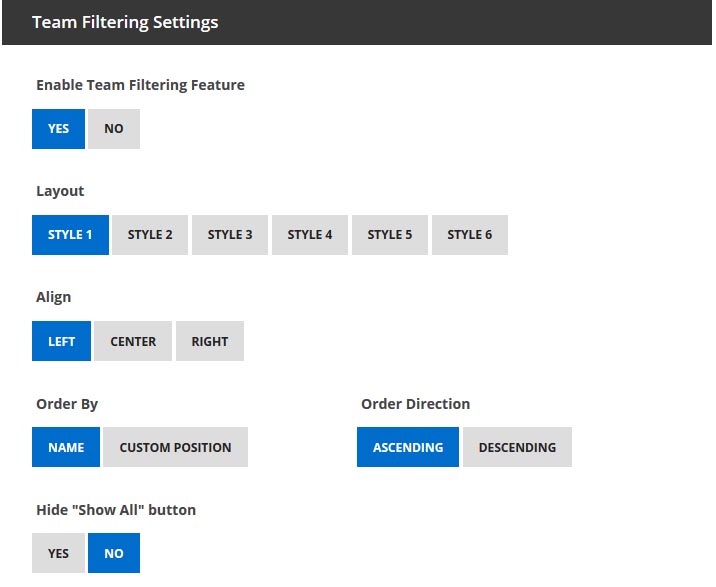
Team Filtering Settings Section

Here you can customize the looks and feel of the team filtering menu.
What is Order By – Custom Position?
By default, the menu will be sorted according to its name. However, you can customize the menu order by utilizing the Custom Position option.
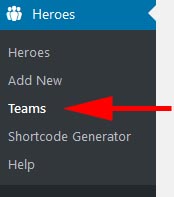
To do that, you’ll need to go to Heroes > Teams.

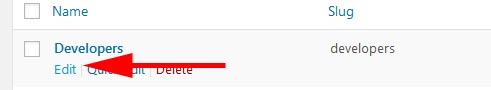
Then, select one of the teams by clicking the Edit link.

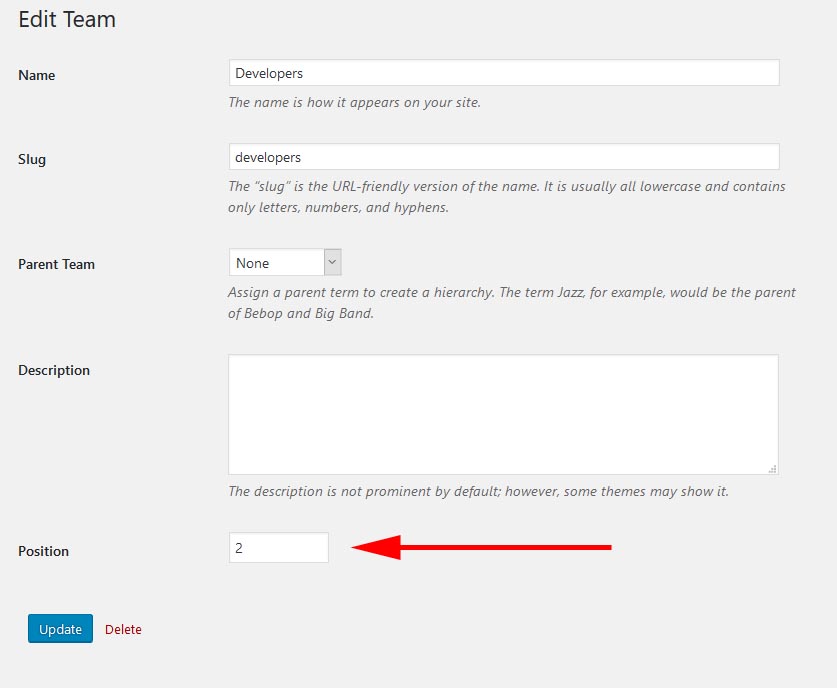
Next, insert a number into the Position field, and click Update to save changes.

( Please note that you must do this to all teams before you can use the Custom Position order option )
Now, go back to your shortcode settings, and select Custom Position as your order option.
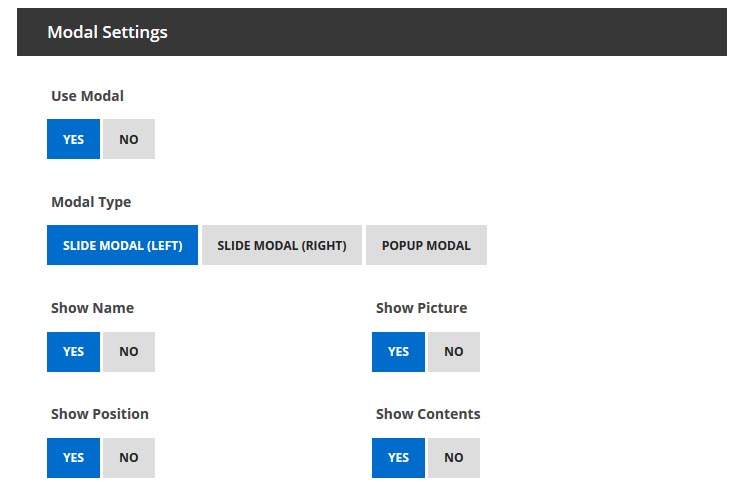
Modal Settings Section

Here you can customize the looks and feel of the popup modal.
Once you’re done, editing your shortcode – remember to click Save Changes button at the bottom of the page to update the settings.

Resources and Credits
I’ve used the following resources as listed.
Once again, thank you so much for purchasing this product. As I said at the beginning, I’d be glad to help you if you have any questions relating to this product. No guarantees, but I’ll do my best to assist. If you have a more questions relating to this product, please feel free to contact me via my helpdesk support system or contact form.
Remember to include your purchase code for verification purpose.
Copyright © 2025 Smashing Advantage. All Rights Reserved